Travel Healthy (Part 2): project architecture and full-stack development process
By Andi Grozdani and Hung Hong —
This article is the second in a series about Travel Healthy (TH), a mobile app that U.S. international travelers can use to self-report symptoms of illness while traveling abroad. For a detailed intro to the project, please refer to the first article in the series. Here, Andi and Hung, the software engineers at CoLabo specializing in mobile app and could backend development respectively, provide an overview of the backend architecture, security considerations, and app development process.
Before we delve in, it is important to clearly describe the core functionality of the app: allowing travelers to complete a daily health survey during their trip where they enter any symptoms they may have experienced that day from a pre-specified list (fever, upper respiratory infection (URI) symptoms, gastrointestinal (GI) symptoms, accidents/injuries) or user-defined symptoms. Each daily survey entry also includes the GPS coordinates of the user when they entered the data. If the user is enrolled in the GTEN research study, then this data is uploaded to a secure backend database, otherwise it stays encrypted on the device.
Such a symptom self-reporting app may sound, at least superficially, to be a relatively simple project (as one could think of it as a survey-entry app). But in reality, it is quite involved, not only from the security standpoint, but also because it has a very unique sets of requirements as an app that should always be operational irrespective of internet access (since travelers could encounter themselves in a remote area with limited connectivity). In addition to that, our user-centric approach resulted in an app that is not just a data-entry tool, but also offers functionality to help travelers during their trip, such as such as country-specific outbreak notices retrieved from the CDC and a secure digital wallet for health documents.
Serverless backend architecture
Travel Healthy’s backend architecture is designed to provide solid, scalable, and performant handling of user interactions and data management. We use a serverless microservices approach running on Amazon Web Services (AWS) API Gateway, Apollo Server, and AWS Lambda. This allows our application to handle incoming and outgoing requests and responses in an efficient and performant way that handles all this activity and scales on demand.
We use Amazon Cognito for user authorization. This service from AWS provides secure user authentication and authorization, enabling us to control user access and store their information safely to manage the user sessions to add more user access points to our site or website. We have the storage space requirements met by Amazon Aurora, a relational database service that is serverless, highly available, scalable, and cost-effective. It efficiently manages, stores, and retrieves data based on user requests and responses, providing data integrity and making it available to the end user.
A security group, which only allows developers whose IP addresses are held by AWS, can directly access the database when authenticated. A user-friendly GraphQL endpoint allows easy data operations between the database and the application, which can be used to process GET and POST requests.
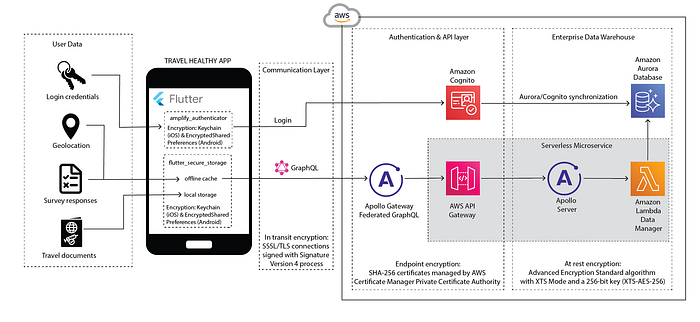
The diagram below shows an overview of the main architectural elements of the Travel Healthy project, including all the services in the serverless backend described so far:

Supporting online an offline operation of the app
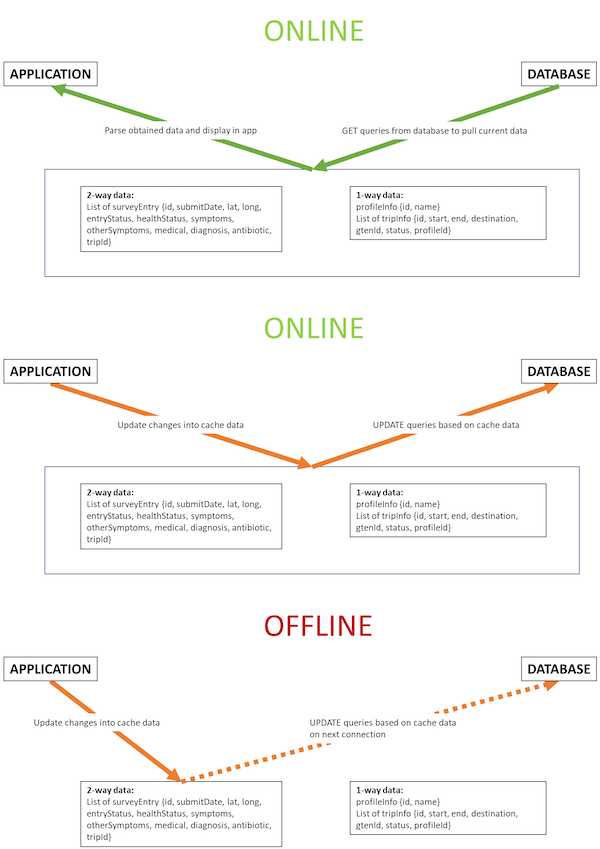
Travel Healthy app is designed to function effectively both online and offline, ensuring continuous user engagement. When online, the app retrieves data from the database using GET queries, parses it, and displays it to the user. Any updates made by the user are stored in the app’s cache and subsequently passed to the database through UPDATE queries.

In offline mode, the application continues to allow users to make updates, which are stored in the cache and then synchronized with the database once the device reconnects to the internet. This ensures that user data remains consistent and up-to-date.
Features available when offline include:
- Managing travel tools
- Changing language settings
- Viewing the symptom calendar
- Taking the symptom survey
- Accessing the Travel Wallet (part of travel tools)
However, certain features require an internet connection and are not available offline:
- Logging in or out
- Changing login information (e.g., password)
- Managing trips
In addition to these core components, we incorporate several other AWS services to enhance our backend capabilities. Amazon S3 is used for the storage of various asset files, providing a reliable and scalable solution for managing large volumes of data. Furthermore, our internal management site is hosted on Amazon Amplify, which offers a robust and scalable platform for deploying and managing web applications.
App development process using Flutter
We chose to develop Travel Healthy using Flutter, an open-source cross-platform software development kit created by Google. We made this choice for several reasons. First, Flutter’s use of a single codebase for both iOS and Android development significantly reduced development time and costs. Additionally, Flutter’s popularity has been rapidly growing, with an expanding community of developers and a rich ecosystem of pre-built and reliable packages. This growth has provided us with a wealth of resources and support, further accelerating development by offering pre-made solutions for common functionalities. This not only saved development time but also ensured that our app benefited from well-tested and well-maintained code.
- Planning: The process began with comprehensive planning sessions where we worked closely together: Andi as the Flutter app developer, Hung taking care of the backend development, Yinan designing the UI & UX, and Andrés as project lead/manager. As a team, we brainstormed features and outlined user requirements, creating a development timeline with clear milestones to ensure that the project stayed on track and met its goals. Yinan provided wireframes and prototypes that guided the user experience and interface design.
- Frontend development: As the Flutter app developer, Andi developed Travel Healthy’s user interface, ensuring it aligned with the UX/UI designer’s vision. Utilizing the Sizer package, we prioritized responsive UI design, allowing the app to seamlessly adapt across various devices. Leveraging Flutter’s Stack widget, Andi implemented flexible layout design for dynamic interfaces. Additionally, he managed state transitions, ensuring smooth interactions and efficient data handling. Together with the UX/UI designer’s designs, we crafted a visually appealing and user-friendly frontend experience for Travel Healthy.
- Handling security: Data security is a key element of the Travel Healthy app and we used several well-maintained Flutter packages for efficient and secure data management: dio (secure HTTP requests for data retrieval from APIs), graphql_flutter (optimized API interactions), hive and hive_flutter (for localized database solution for secure on-device data storage and retrieval), flutter_secure_storage (providing storage for sensitive data and encryption keys), connectivity_plus (allowing network connectivity monitoring for seamless data synchronization and mitigating the risk of data loss), and amplify_flutter and amplify_auth_cognito (for integration with AWS Amplify services).
- Backend Integration: Hung managed server-side infrastructure, including database management, user authentication, and data storage. They established APIs with AWS API Gateway and Apollo Server to ensure seamless communication between frontend and backend, facilitating data synchronization. As the Flutter app developer, Andi integrated AWS Amplify for backend support and user authentication via Amazon Cognito. Managing data synchronization between backend and app, he utilized GraphQL for efficient API calls. Additionally, he implemented data synchronization with Flutter Hive local database, ensuring secure and consistent user data storage across platforms. Leveraging Flutter Hive also enabled caching of un-uploaded data, allowing offline usage with automatic upload on internet reconnection, enhancing reliability. This collaboration ensured seamless frontend-backend interaction, delivering a reliable user experience.
- Testing and Iteration: After development, the app underwent rigorous testing to identify and address any bugs and performance issues. We incorporated user feedback to refine the app, ensuring it was robust and reliable.
- Deployment and Maintenance: Finally, we launched Travel Healthy on the app stores. Post-launch, the team continued to monitor the app’s performance, releasing updates to fix issues and introduce new features based on user feedback.
Thanks to this coordinated effort of frontend development, creative design, robust backend support, and effective project oversight, resulted in a successful app that helps travelers maintain their health on the go.
